Get the GuestTappy app
Scan the QR code to download the app
*The vast majority will not need to create their own widget, this section is for a few who can manipulate code to make their own widgets.*
To create a custom widget you need to have widget id(w_id) and widget token(w_tkn) from freetobook. This is required to allow your custom widget to connect with freetobook. You can get this information by going to DIRECT BOOKINGS tab then BOOKING BUTTONS and ADVANCED when logged in to freetobook.
You need widget id and widget token from your Primary widget.
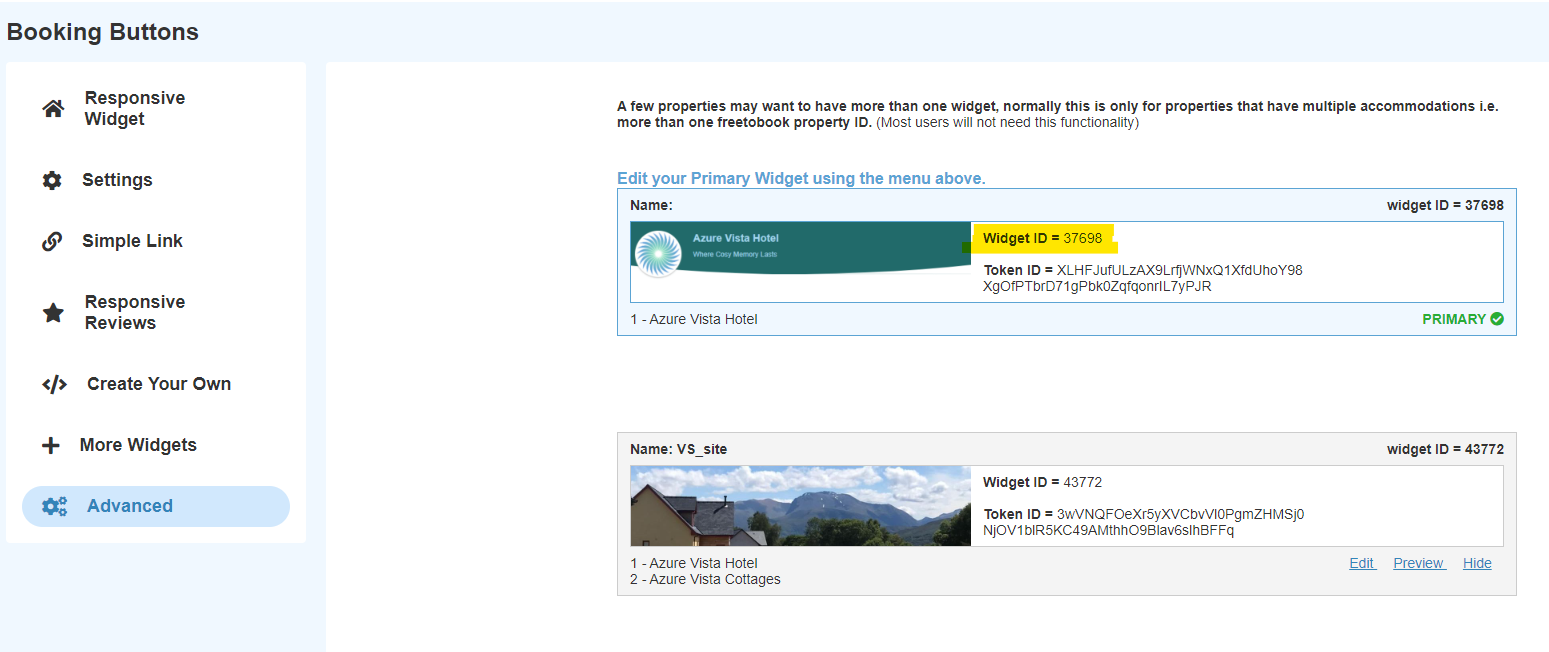
Your Primary widget can be found in directBookings/bookingButtons/advanced when logged in. In this example below, 2 is the Primary widget id.

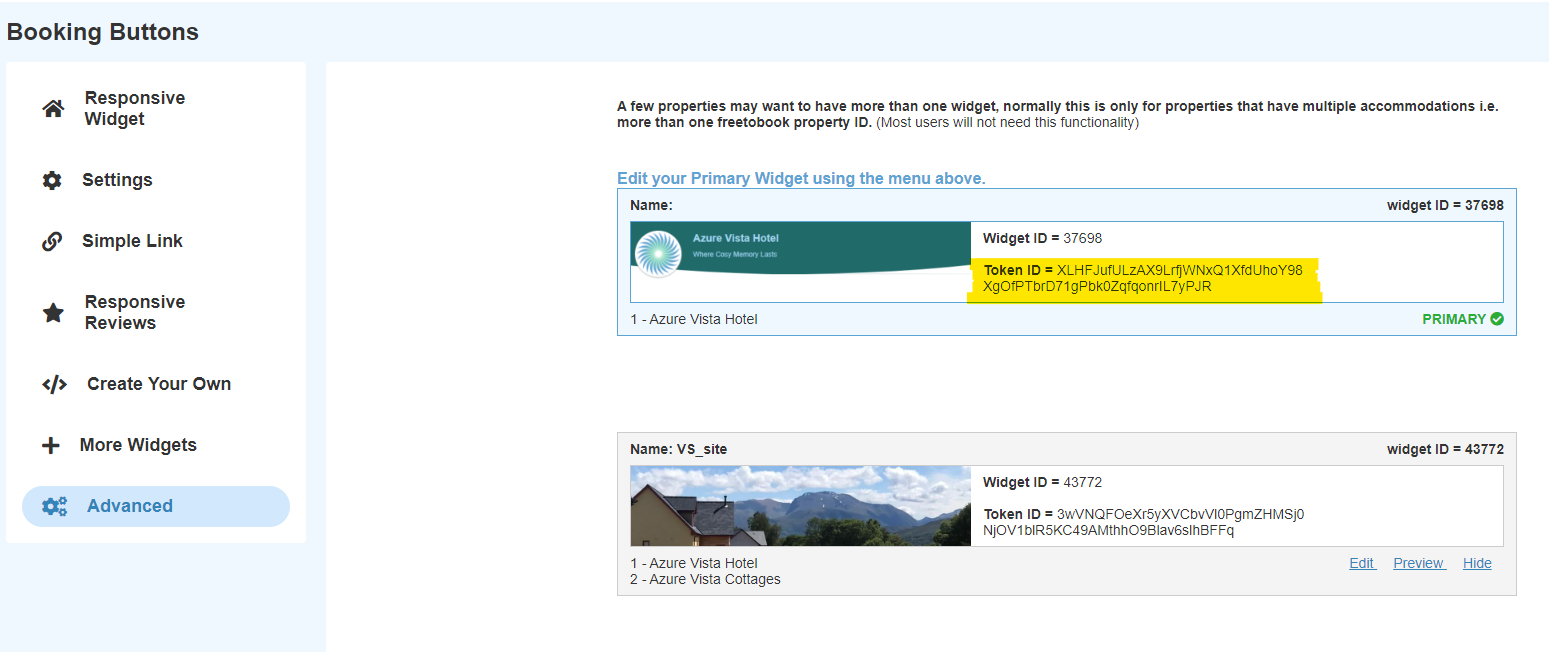
You will also need your Primary widget’s token ID found in directBookings/bookingButtons/advanced. Copy your unique string value for attribute w_tkn (highlighted in this example picture below.

The following example shows how a very basic version of the form may look.
<form action="https://portal.freetobook.com/reservations">
<input type="hidden" name="w_id" value="2">
<input type="hidden" name="w_tkn" value="Svldrn2liwPIMwJNkAoabA3Sxqmoz3XmcUBVvtyP8g7giPoHAJARqdjQAPq09">
<input type="submit" value="Check Availability">
</form>
We only accept the following data from the custom widget. Please note that if your form sends any other information it will be ignored by the system.
You can filter the search results by passing check-in date through the custom widget. You can post check-in date using your widget in the following format.
field name: check_in_date
format: YYYY-MM-DD (2018-01-01)
Please note that we only accept the date in the format specified above. Dates sent with any other format will not work.
Demo
The following example shows how the code will look and work with just a check-in date.
<form action="https://portal.freetobook.com/reservations">
<input type="hidden" name="w_id" value="2">
<input type="hidden" name="w_tkn" value="Svldrn2liwPIMwJNkAoabA3Sxqmoz3XmcUBVvtyP8g7giPoHAJARqdjQAPq09">
<input type="text" name="check_in_date" value="2019-12-01">
<input type="submit" value="Check Availability">
</form>
You can filter the search results by sending the length of stay. By default the stay length is set to 1. This can be changed by sending stay length in the following format.
field name: stay_length (int)
Demo
The following example shows how the code will look and work with both a check in date and stay length.
<form action="https://portal.freetobook.com/reservations">
<input type="hidden" name="w_id" value="2">
<input type="hidden" name="w_tkn" value="Svldrn2liwPIMwJNkAoabA3Sxqmoz3XmcUBVvtyP8g7giPoHAJARqdjQAPq09">
<input type="text" name="check_in_date" value="2019-12-01">
<input type="text" name="stay_length" value="03">
<input type="submit" value="Check Availability">
</form>
You can automatically fill-in a promo code when a customer goes to your widget by sending a promo code in the following format.
field name: promo_code (string)
Demo
The following example shows how the code will look and work with a promo code.
<form action="https://portal.freetobook.com/reservations">
<input type="hidden" name="w_id" value="2">
<input type="hidden" name="w_tkn" value="Svldrn2liwPIMwJNkAoabA3Sxqmoz3XmcUBVvtyP8g7giPoHAJARqdjQAPq09">
<input type="text" name="promo_code" value="promoCodeExample">
<input type="submit" value="Check Availability">
</form>
This is a working example of the widget with datepicker. The widget allows the customer to select arrival and departure date and calculate the stay length from the dates. It sets the stay length in the hidden input element with name stay_length. When the form is submitted freetobook only checks for arrival/check-in date and stay length and ignores departure/check-out date.
You can copy the source code into your website and can further customise it to make it look like a part of your website. Please make sure that you replace [WIDGET_ID_HERE] and [WIDGET_TOKEN_HERE] to your default widget id and token.
<div class="box">
<style>
.widget {
background: #5ba4d4;
padding-top: 30px;
padding-bottom: 30px;
padding-right: 30px;
padding-left: 20px;
width: 300px;
border-radius: 2px;
}
.widget input {
padding: 5px;
border-radius: 2px;
border: none;
margin: 4px;
width: 100%;
}
.check-availability {
border: 2px solid white !important;
background-color: transparent;
color: white;
font-weight: 600;
}
.datepicker-top-left, .datepicker-top-right{
transition: none;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/datepicker/0.6.4/datepicker.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/datepicker/0.6.4/datepicker.min.css" rel="stylesheet">
<div class="widget">
<form target="_blank" action="https://portal.freetobook.com/reservations">
<input type="hidden" name="w_id" value="[YOUR_WIDGET_ID_HERE]">
<input type="hidden" name="w_tkn" value="[YOUR_WIDGET_TOKEN_HERE]">
<input type="hidden" id="check-in-date-to-send" name="check_in_date">
<input type="hidden" id="check-out-date-to-send" name="check_out_date">
<b class="arrival-text">Arrival</b><br/>
<input id="check-in-date" data-toggle="datepicker" placeholder="Please select arrival date">
<b class="departure-text">Departure</b><br/>
<input id="check-out-date" data-toggle="datepicker" placeholder="Please select departure date">
<input id="stay-length" type="hidden" name="stay_length" value="1">
<br/>
<br/>
<input type="submit" class="check-availability" value="Check Availability">
</form>
</div>
<script>
var $checkInDatePicker = $('#check-in-date');
var $checkOutDatePicker = $('#check-out-date');
$checkInDatePicker.datepicker({
format: 'dd-mm-yyyy',
autoHide: true,
autoPick: true
});
var initialCheckInDate = $checkInDatePicker.datepicker('getDate');
var initialCheckOutDate = addDays(initialCheckInDate, 1);
$checkOutDatePicker.datepicker({
format: 'dd-mm-yyyy',
autoPick: true,
date: initialCheckOutDate
});
$checkInDatePicker.on('change', function() {
var checkInDate = $checkInDatePicker.datepicker('getDate');
var checkOutDate = addDays(checkInDate, 1);
$checkOutDatePicker.datepicker('setDate', checkOutDate);
updateDatesToSend(checkInDate, checkOutDate);
updateStayLength();
});
$checkOutDatePicker.on('change', function() {
updateStayLength();
});
updateDatesToSend(initialCheckInDate, initialCheckOutDate);
function addDays(date, days) {
var result = new Date(date);
result.setDate(result.getDate() + days);
return result;
}
function updateStayLength() {
var date1 = $checkInDatePicker.datepicker('getDate');
var date2 = $checkOutDatePicker.datepicker('getDate');
var difference = daysBetween(date1, date2);
if ( difference < 1 ) difference = 1;
$("#stay-length").val(difference);
}
function updateDatesToSend(checkInDate, checkOutDate) {
var dd0 = checkInDate.getDate();
var mm0 = checkInDate.getMonth() + 1;
var yyyy0 = checkInDate.getFullYear();
if ( dd0 < 10 ) dd0 = '0' + dd0;
if ( mm0 < 10 ) mm0 = '0' + mm0;
$("#check-in-date-to-send").val(yyyy0 + '-' + mm0 + '-' + dd0);
var dd = checkOutDate.getDate();
var mm = checkOutDate.getMonth() + 1;
var yyyy = checkOutDate.getFullYear();
if ( dd < 10 ) dd = '0' + dd;
if ( mm < 10 ) mm = '0' + mm;
$("#check-out-date-to-send").val(yyyy + '-' + mm + '-' + dd);
}
function daysBetween( date1, date2 ) {
var one_day=1000*60*60*24;
var date1_ms = date1.getTime();
var date2_ms = date2.getTime();
var difference_ms = date2_ms - date1_ms;
return Math.round(difference_ms/one_day);
}
</script>
</div>
Scan the QR code to download the app